Szeretnétek lenyűgözni a kollégákat, a főnököt vagy esetleg az új befektetőket Prezi.com-mal?
Szeretnétek lenyűgözni a kollégákat, a főnököt vagy esetleg az új befektetőket Prezi.com-mal?
A legtöbbször egy-egy belsős vagy külsős cégprezezentáció azért nem Prezivel készül, mert kötelező a(z unalmas :-)) vállalati template-ket használni, ami pedig – értelemszerűen – PowerPoint-ra van szabva. Ez azonban csak látszólagos probléma! Egy template sosem a beszúrható sablon hátterekről szól. A lényege az lenne, hogy egyértelmű legyen, hogy az adott céget képviseljük prezentációnkkal.
Most megmutatom nektek, hogy hogyan tudtok pillanatok alatt egyedi és dizájnos, mégis a céges elvárásoknak is megfelelő prezentációs “template-ket” összetenni Prezi.com-ban!
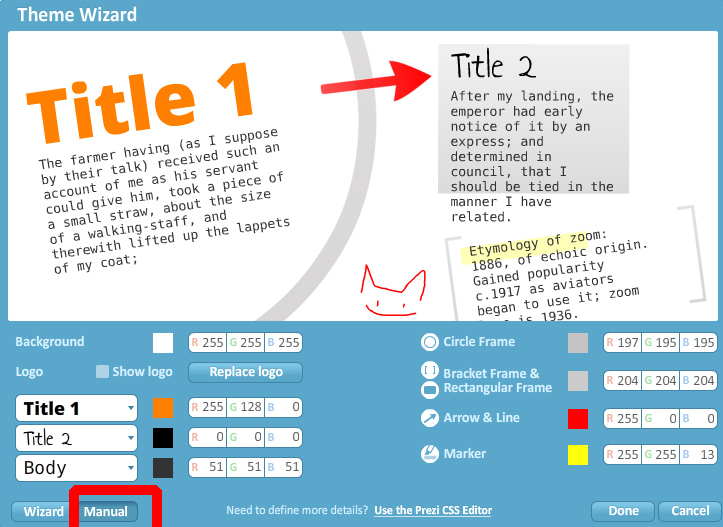
1. Az első lépés, miután megnyitottátok a szerkesztő felületet, hogy a cég színvilágához igazodtok. A Buborék “Colors & Fonts” almenüjében most az előre beépített sablonok helyett egy sajátot gyártunk. Nyissátok le a “Theme Wizard” (magyarul: stílus varázsló) albuborékot és a megnyíló ablak bal alsó sarkában kattintsunk “MANUAL”-ra (magyarul: kézi beállítás). Ezt kell látnotok:
Itt minden szövegtípusnak, illetve grafikus elemnek megadhattok egy saját színt, az ún. RGB színkódolással. Ez azért jó, mert itt tökéletesen pontosan a cég színeit tudjátok megadni a prezentáció színeinek. Sosem mindegy, hogy pl. a zöldnek melyik árnyalata a mienk… ![]()
De honnan tudjátok meg a cég színeinek RGB kódját? A három legegyszerűbb megoldás:
VAGY: 1. Elkéritek a főnöktől.
VAGY: 2. Letöltitek a céges honlapról.
VAGY: 3. A ColorPic nevű apró, ingyenes segédprogrammal “elcsenhetitek” a céges logo-tokból. ![]() (Erről a műveletről bővebben ír DrPrezi, prezentációs szakértő itt: https://www.prezimagyarul.hu/ugyfelszinek-a-prezentaciokban/)
(Erről a műveletről bővebben ír DrPrezi, prezentációs szakértő itt: https://www.prezimagyarul.hu/ugyfelszinek-a-prezentaciokban/)
Egyszerűen illesszétek be a megfelelő számokat a megfelelő rubrikákba, nyomjatok a jobb alsó sarokban “Done”-t és a színek már rendben lesznek!
2. A második lépés: állítsátok be a céges logo-t a Prezi.com logo helyett a bal alsó sarokba. Ha ez megtörtént, a saját piktogrammotok kíséri végig az előadásotokat. (Vigyázat, ez az opció csak fizetős felhasználók számára nyitott.) Ehhez menjetek ugyanúgy a “Theme Wizard” menü MANUAL részébe és először a “Replace logo”-val (magyarul: logó lecserélése) töltsetek fel saját logo-t, majd pipáljátok be a “Show logo”-t (magyarul: logo mutatása), hogy látszódjon is.
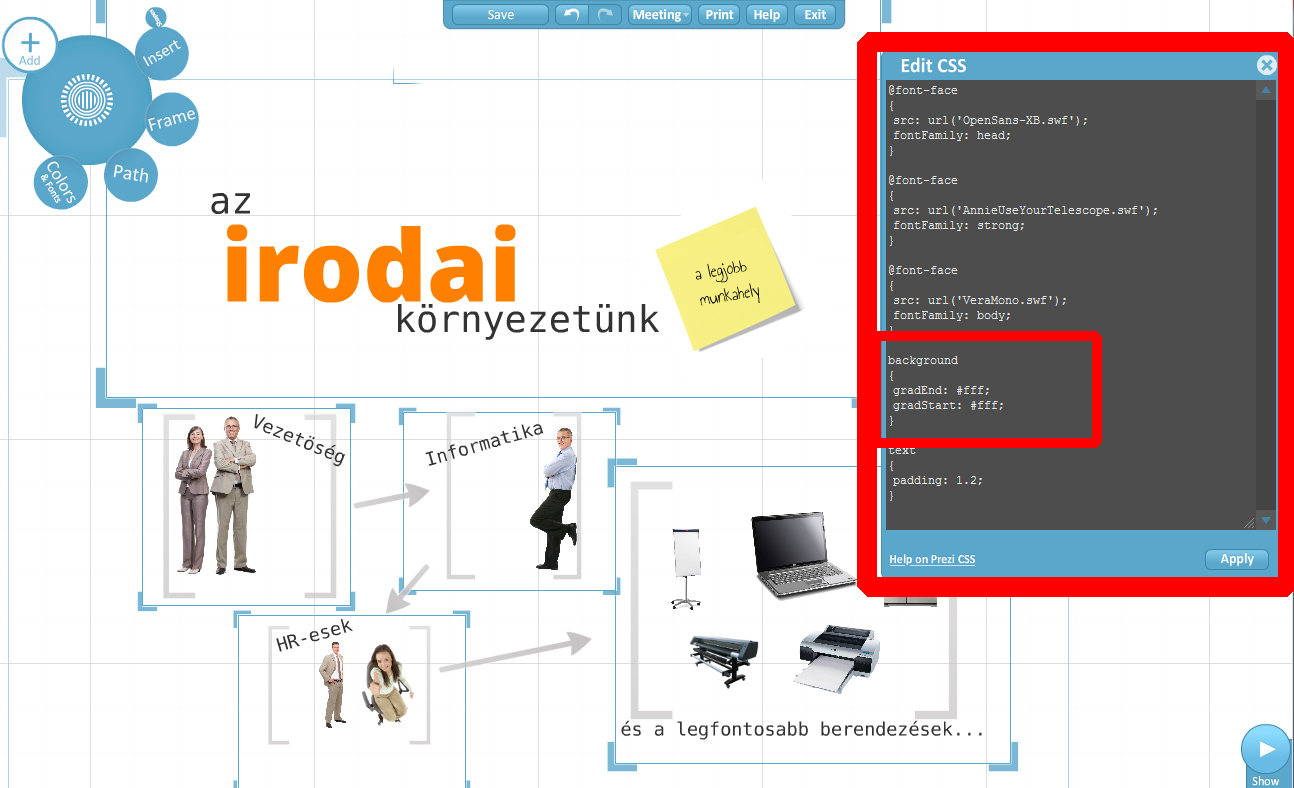
3. A harmadik lépés: Állítsátok be a háttér színét! Ezt is megtehetjük a “Colors & Fonts/Theme Wizard” menüben… Ehelyett viszont egy új megoldást is megmutatok, amivel sokkal nagyobb szabadságot kaptok a szerkesztésben és még a profi Prezi.com-osokhoz közül is kitűnhettek. ![]() Ismét a varázsgombokhoz nyúlunk: CTRL+SHIFT+C! Ekkor a baloldalon előugrik az ún. CSS-menü (stíluslap szerkesztő), íme:
Ismét a varázsgombokhoz nyúlunk: CTRL+SHIFT+C! Ekkor a baloldalon előugrik az ún. CSS-menü (stíluslap szerkesztő), íme:
Ha valamiért nem sikerült vagy nem ezt sikerült elővarázsolni, akkor kattintsatok a vászonra vagy a buborékra és nyomjátok meg újból a CTRL+SHIFT+C-t! Ha ez megvan, keressétek ki az alábbi sort (nincs nagyon eldugva :-)):
“background
{
gradEnd: #fff;
gradStart: #fff;
}”
Itt egy ügyes kis módszerrel megváltoztatjuk a hátteret: nem csak egyszerűen egy állandó kitöltést adunk neki, hanem egy gyönyörű színátmenetet is. A pirossal jelölt “fff” betűk ismét egy színkódot jelentenek. Ha a “gradEnd” utánit változtatjátok, akkor a háttérszín a képernyő alján változik, ha a “gradStart”-ot, akkor pedig a tetején. A kettő pedig szépen átfolyik egymásba! (Fontos1: a #-nek ott kell maradnia! Fontos2: mindenféle változás, csak a jobb alsó “Apply”, azaz elfogadás parancs után érvényesül.) Mit gondoltok, honnan szerezhetitek meg a vállalatotok ilyen fajta színkódját? Természetesen a ColorPic segít ezúttal is! ![]() (Ne lepődjetek meg, a legtöbb #XXXXXX formátumú színkód hatjegyű!) Azért arra ügyeljünk, hogy a két különböző szín ne legyen túl eltérő, mert az zavaróvá is válhat…
(Ne lepődjetek meg, a legtöbb #XXXXXX formátumú színkód hatjegyű!) Azért arra ügyeljünk, hogy a két különböző szín ne legyen túl eltérő, mert az zavaróvá is válhat…
Ha megcsináltátok ezt a 3 lépést, már biztosan kielégítitek céges elvárásokat. Indulhat a kreatív prezentáció készítés! Hajrá mindenkinek! ![]()
Tomi
ui.: Ha tetszett a cikk és szeretnél több vállalati témájú bejegyzést, kérlek kattints a “Tetszik”-re alul vagy küldd el a kollégáidnak is ezt! ![]()
És egy példa: